Líderes
-


Rogex Joyz
MembroPontos286Total de itens -


Marco Oliveira
MembroPontos76Total de itens -

-

Conteúdo Popular
Exibindo conteúdo com a maior reputação em 10/21/20 em todas áreas
-
(Resolvido)Bloqueando movimentação de itens.
(Resolvido)Bloqueando movimentação de itens.
Xablaw e um outro reagiu a Marco Oliveira por uma resposta no tópico
2 pontosEm events/player.lua adicione o seguinte código nas funções Player:onTradeRequest(target, item) e Player:onMoveItem: if item:getActionId() == 8000 then self:sendCancelMessage(RETURNVALUE_NOTPOSSIBLE) return false end Todos os itens que possuírem actionId igual a 8000 não serão movidos ou poderão receber trade dos jogadores. PS: Verifique se a função onTradeRequest está ativada em events.xml2 pontos -
(Resolvido)Bloqueando movimentação de itens.
(Resolvido)Bloqueando movimentação de itens.
Xablaw e um outro reagiu a Rogex Joyz por uma resposta no tópico
2 pontosQuais atributos você selecionou para o item ? Tente colocá-los com o border do RME desligado, coloque eles primeiro no chão e arraste para os locais que quer. Mas ainda preciso saber dos atributos deles.2 pontos -
5 Novos Sistemas Exclusivos para TFS & OTX
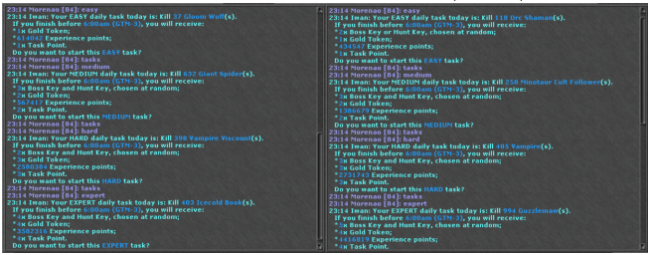
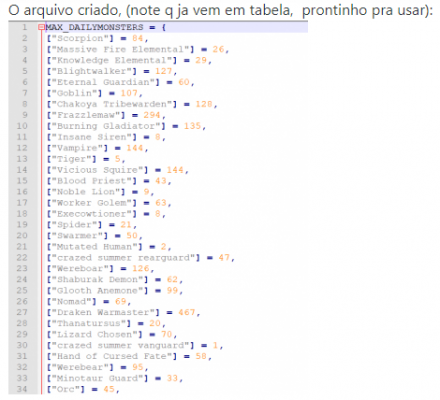
Trade Offline 2.0! Testado em OTX2, pode funcionar em TFS 0.4. Como Funciona? É semelhante ao Market System das versões atuais, o sistema vem acompanhado de uma página para o Gesior AAC. A versão 2.0 trás algumas melhorias, leia mais sobre visitando o tópico oficial do sistema: Trade Offline 2.0 Amostras: Auto Loot Versão Ilimitada! Versão ilimitada de itens, não ficam armazenados em storages! Outras novidades: Opções para informar quando estiver acabando os slots, ativar ou desativar mensagens de aviso ou o próprio auto loot e depósito de Gold direto no banco! Disponível em duas versões: Auto Loot Unlimited Version para TFS! Auto Loot Unlimited Version para OTX! Tasks Diárias com Contador de Monstros! (via NPC) Escolha tarefas de diferentes níveis, Fácil, Médio, Difícil e Especialista. Recompensas configuráveis. Acompanha uma extensão do sistema que é a contagem de monstros, para saber quantos monstros tem no servidor e balancear a configuração do seu Task System! Daily Tasks com 4 opções diárias TFS 1.x Contador de Monstros TFS 1.x Amostras: Gerenciador de Quests! Organize suas missões! Funções unidas no mesmo arquivo, diga adeus ao Spam de quests em Actions! Gerenciador de Quests TFS 0.X Libs compatíveis com TFS 1.X Dodge & Critical System! Torne o PVP e a caça mais emocionantes em seu Otserv! Sistema já disponível, esta versão trás correções de erros e dodge para mana também! (testado no TFS 1.3 8.60) Dodge e Critical System TFS 1.x PREMIAÇÕES TK MAGAZINE Membros que receberam o medalhão como forma de agradecimento por terem contribuído com um conteúdo exclusivo: @WooX, @Vodkart (2x), @Mor3nao (2x) e @Movie (2x) • [Informações] Tk Magazine • Lista de Medalhas TKM. Créditos pelas imagens: Domínio Público, distribuído por Academia de Spriting.1 ponto
-
Implementação PicPay-Didático
1 pontoOlá pessoal do Tibia King sou o Maycon, sou desenvolvedor Web. E para ajudar as pessoas que tem interesse em aprender PHP resolvi fazer 1 tutorial de como implementar o PicPay no gesior. O vídeo tem o intuito de ajudar a pessoas que tenha dúvida de como funciona o Gesior. OBS: o vídeo é apenas para fins didático, então para implementação você precisará fazer uma regra de negócio de acordo com o que precisa para implementação. Espero ter ajudado abraços. Video 1 Video 2 Video 3 Video 41 ponto
-
Criar botão no GesiorACC
Criar botão no GesiorACC
Augusto reagiu a Marco Oliveira por uma resposta no tópico
1 pontoem layout/layout.php procure por <div id="Menu"> e adicione o código a baixo: <div class="SmallMenuBox" style="top: 4px;" > <div id="LoginTop" style="background-image:url(<?php echo $layout_name; ?>/images/global/general/box-top.gif)" ></div> <div id="BorderLeft" class="LoginBorder" style="background-image:url(<?php echo $layout_name; ?>/images/global/general/chain.gif); height: 39px;" ></div> <div id="LoginButtonContainer" style="background-image:url(<?php echo $layout_name; ?>/images/global/loginbox/loginbox-textfield-background.gif)" > <div id="PlayNowContainer" ><form class="MediumButtonForm" action="?subtopic=downloadclient&step=downloadagreement" method="post" ><div class="MediumButtonBackground" style="background-image:url(<?php echo $layout_name; ?>/images/global/buttons/mediumbutton.gif)" onMouseOver="MouseOverMediumButton(this);" onMouseOut="MouseOutMediumButton(this);" ><div class="MediumButtonOver" style="background-image:url(<?php echo $layout_name; ?>/images/global/buttons/mediumbutton-over.gif)" onMouseOver="MouseOverMediumButton(this);" onMouseOut="MouseOutMediumButton(this);" ></div><input class="MediumButtonText" type="image" name="Download" alt="Download" src="<?php echo $layout_name; ?>/images/global/buttons/mediumbutton_download.png" /></div></form></div> </div> <div id="BorderRight" class="LoginBorder" style="background-image:url(<?php echo $layout_name; ?>/images/global/general/chain.gif); height: 39px;" ></div> <div id="LoginBottom" class="Loginstatus" style="background-image:url(<?php echo $layout_name; ?>/images/global/general/box-bottom.gif); top: 39px;" ></div> </div> Caso necessite adicionar a css basta pesquisar aqui https://github.com/omarcopires/gesior/blob/master/layouts/tibiacom/css/style.css por SmallMenuBox e adicionar ao seu arquivo1 ponto -
[Sistema de Ticket] Atendimento - Gesior Acc
[Sistema de Ticket] Atendimento - Gesior Acc
Cat reagiu a Rogex Joyz por uma resposta no tópico
1 pontoamigo, o .php é um formato de arquivo como alguém fala .png .gif etc. Ele está correto, você escreveu .php no nome, ai estava o erro.1 ponto -
Quest Skeleton[by Cerberus]
1 pontoestou em aula, não olhei mas creio que seja isso local itens = {2337,2339,2341,2338,2340,2336,2335} local basin = 2605 local Toten = 6972 local tempo = 2 local actionId = 20021 --local Skeleton = {Skel_parede,Skel_chao,posição no chao,pos_parede} local Skeleton = {6524,2843,{x=1027, y=1021, z=7},{x=1027, y=1021, z=7}} local pos = { {x=1027, y=1021, z=7}, {x=1027, y=1021, z=7}, {x=1027, y=1021, z=7}, {x=1027, y=1021, z=7}, {x=1027, y=1021, z=7}, {x=1027, y=1021, z=7}, {x=1027, y=1021, z=7} } function onUse(cid, item, fromPosition, itemEx, toPosition) for x = 1, 7 do local check = getTileItemById(pos[x], itens[x]).uid if check >= 1 and item.actionid == 20021 then local basin = getTileItemById(pos[x], basin).uid doRemoveItem(item.uid,1) doCreateItem(Skeleton[2], 1, Skeleton[3]) doRemoveItem(check[x],1) doRemoveItem(basin,1) doCreateItem(Toten, 1, pos[x]) doSendMagicEffect(pos[x],35) addEvent(Ativar_Caveira, tempo * 60 * 1000) else doPlayerSendCancel(cid,'está faltando itens.') end end return true end function Ativar_Caveira() local caveira = getTileItemById(Skeleton[4],Skeleton[1]).uid if caveira <= 1 then for x = 1,7 do local Toten = getTileItemById(pos[x],Toten).uid local Id_caveira = doCreateItem(Skeleton[1], 1,Skeleton[4]) local basin = getTileItemById(pos[x],basin).uid doItemSetAttribute(Id_caveira, "aid", actionId) doRemoveItem(Toten,1) doCreateItem(basin, 1,pos[x]) end else doBroadcastMessage("Já tem 1 caveira na parede", 21) end return true end1 ponto
-
Yutae - Cidade + Hunts
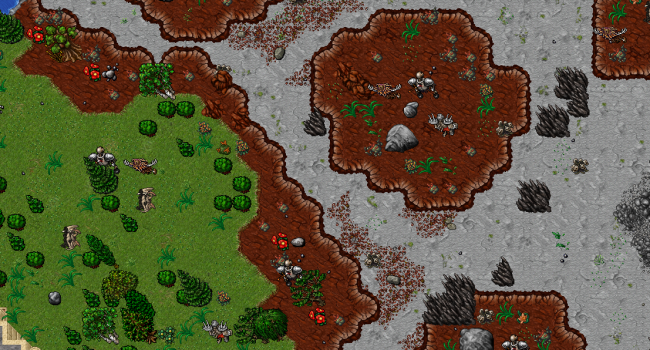
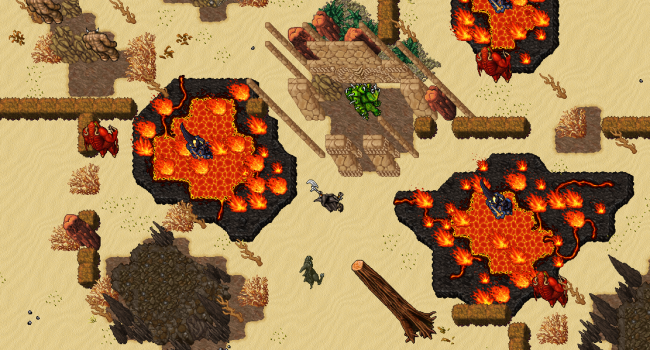
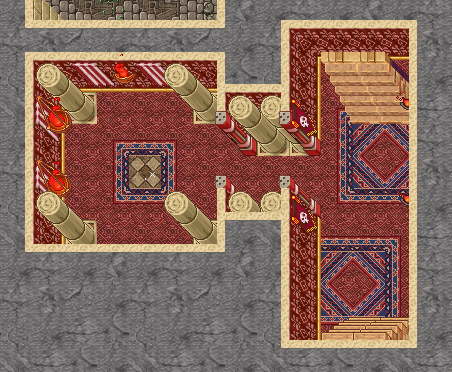
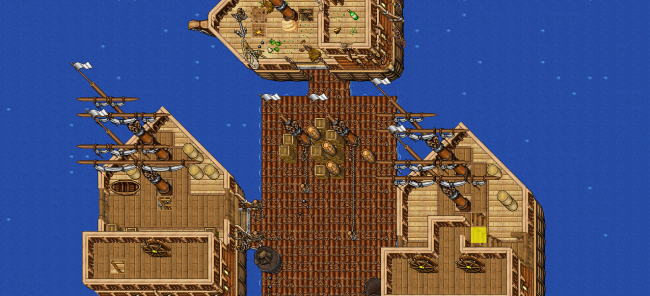
1 pontoYutae Fiz essa cidade a alguns anos e estava guardada no meu PC. Completei ela com 5 hunts, pois tinha um comprador interessado, porém o mesmo foi assaltado e desistiu da compra, então decidi postar pra vocês. O mapa é simples, mas tem vários acessos pela cidade pra WAR e locais para NPC, é uma cidade completa, as houses já vem cadastradas, mais informações e imagens abaixo. Informações: Versão: 11.0 Depots: 38 Criaturas: 596 Casas: 24 (maior casa: "Plazza C GH II" (145 sqm)) Show Off Cidade: Templo & Depot: Norte da Cidade e Porto Centro da Cidade: Arredores: Saída sul para as hunts com algun s mobs: Show Off Hunts: 1 - Azul: Shock Head, Betrayed Wraith, Destroyer e Blightwalker Imagens: 2 - Amarelo: Serpent Spawn, Medusa e Wyvern, Imagens: 3 - Laranja: Wailing Window, Son of Verminor e Plaguesmith. Imagens: 4 - Vermelho: Silencer, Demon, Behemoth, Dark Torturer e Juggernaut. Imagens: 5 - Rosa: Fury, Grim Reaper e Hellhound. Imagens: 6 - Cinza: Serpent Spawn & Medusa 7 - Marrom: Betrayed Wraith, Blightwalker e Undead Dragon. A ilha das fury acompanha um depot: Baixar mapa: Yutaev1_Nolis.rar Créditos: @SamueLGuedes @Cat1 ponto
-
Bau diário
Bau diário
Augusto reagiu a luiz.marsilio por uma resposta no tópico
1 pontoOlá Reescrevi o código para TFS 1.3 com itens aleatórios. Obs: só recebe 1 item (quantidade), mesmo os agrupáveis. local config = { level = 99, items = { 11258, -- phoenix charm 11259, -- unity charm 11260, -- spiritual charm 11261, -- twin charm 11262, -- solitude charm 2160, -- crystal coin 2195 -- boots of haste }, tempo = 24*3600, -- horas storage = 31402 } function onUse(player, item, fromPosition, itemEx, toPosition) local player = Player(player) if not player then return end if player:getLevel() < config.level then player:sendTextMessage(MESSAGE_EVENT_ADVANCE, "You must be level 100 or higher.") return end if player:getStorageValue(config.storage) - os.time() > 0 then player:sendTextMessage(MESSAGE_EVENT_ADVANCE, "You must wait 24 hours before getting new daily reward.") return end player:setStorageValue(config.storage, os.time() + config.tempo) player:addItem(config.items[math.random(1, #config.items)]) player:sendTextMessage(MESSAGE_EVENT_ADVANCE, "You have received a random item.") return true end1 ponto